기본 개념
CSS 전처리기(CSS Preprocessor) 의 장점
-
- 스킬 레벨이 다른 팀원들과의 작업 시 발생할 수 있는 구문의 수준 차이를 평준화 할 수 있음.
-
- 재사용성 : 공통 요소 또는 반복적인 항목을 변수 또는 함수로 대체
-
- 시간적 비용 감소 : 임의 함수 및 Built-in 함수로 인해 개발 시간적 비용 절약
-
- 유지 관리 : 중첩, 상속과 같은 요소로 인해 구조화된 코드로 유지 및 관리가 용이
-
- CSS에는 존재하지 않는 Mixin 등의 강력한 기능을 활용하여 CSS 유지보수 편의성을 큰 폭으로 향상시킬 수 있음.
CSS 전처리기(CSS Preprocessor)의 단점
-
- 성능, 사용성 등 단점을 찾고 있겠지만 가장 중요한 것 중 하나가 실무에서의 사용성이다. 그리고 이 내용이 곧 단점이 되기도 하다.
CSS 전처리기(CSS Preprocessor)는 Programmatically 한 요소를 접목했기 때문에 분기문 처리, 변수의 이해, mixin의 이해 등 개발적인 요소를 알아야 하기 때문이다.
진입장벽이 낮다는 장점은 순전히 개발자에 한해서이다.
Sass(SCSS), Less, Stylus 비교
Sass(SCSS)
-
- Sass는 전처리기 중 가장 먼저 나온 전처리기이다.
-
- 최초에는 Ruby 언어를 기반으로 구동되었지만 Ruby 언어가 지닌 한계로 컴파일이 다소 느렸기 때문에 Less를 더 선호하였다. 하지만 node-sass라는 Node.js기반의 라이브러리가 나오면서 이후 Sass를 많이 사용하고 있다. 최근에는 sass 자체가 NPM에 등록되어있다
-
- 다른 전처리기에 비해 상대적으로 다양한 기능이 제공되고 지속적인 업데이트가 진행된다.
Less
-
- Less는 Twitter의 Bootstrap에서 사용되면서 전파되기 시작했고 Client(브라우저)에서 자바스크립트 Parser를 통해 실행된다.
-
- Sass와는 다르게 초창기부터 Node.js기반으로 구동되었고 Sass에 비해 컴파일 속도가 빠른 것이 장점이었으나 Sass가 캐쉬를 적용한 뒤로부터는 큰 차이가 없어졌다.
Stylus
-
- Stylus는 가증 나중에 나온 전처리기로 Less와 동일하게 Node.js기반으로 구동된다.
-
- 가장 늦게 발표된 전처리기이지만 많은 기능이 구현되어있다.
-
- 몇 년 전만 해도 다른 전처리기에 비해 완성도가 낮고 여러 잔존 버그가 존재하였지만, 시간이 지남에 따라 많은 부분이 해결되어 최근에는 많은 open-project에서 사용되고 있다.
컴파일 방법 (종류 소개)
간편 컴파일방법 (SassMeister)
-
- 간단한 Sass 코드를 테스트 또는 단순 학습 하기 위해 컴파일러를 설치하는게 부담될 수 있다. 그럴 경우 SassMeister를 사용할 수 있다.
-
- 페이지 접속 후 바로 Sass나 SCSS 문법으로 코딩하면 CSS로 실시간 변환된다.
HTML를 작성하여 적용된 결과를 보거나 Sass 버전 설정 등 여러 환경 설정들을 지원하니 학습에 도움이 될 것이다.
node-sass
-
- Node.js를 컴파일러인 LibSass에 바인딩한 라이브러리이다.
-
- 빠른 컴파일속도와 Node.js 환경에서 사용 가능
-
[설치 및 사용방법]
-
01. NPM으로 전역 설치하여 사용한다.
npm install -g node-sass -
02. 컴파일하려는 파일의 경로와 컴파일된 파일이 저장될 경로를 설정한다. []는 선택사항.
node-sass [옵션] <입력파일경로>: [출력파일경로]
node-sass scss/main.scss public/main.css -
03. 여러 출력 경로를 설정할 수 있다.
node-sass scss/main.scss public/main.css dist/style.css -
04. 옵션을 적용할 수도 있다.
옵션으로 --watch 혹은 -w를 입력하면, 런타임 중 파일을 감시하여 저장 시 자동으로 변경 사항을 컴파일한다.node-sass --watch scss/main.scss public/main.css
오리지널 Ruby Sass
-
- Sass는 루비온레일스(Ruby On Rails)라는 오픈 소스 웹 프레임워크에 속한 패키지 프로그램이여서 단독으로 설치 가능한 애플리케이션 아니다. 먼저 Ruby를 설치하고 그다음 Sass를 설치한다.
-
- Mac 에서는 Ruby가 기본적으로 설치되어 있으나 Windows 에서는 Ruby의 설치가 필요하므로 Ruby사이트 ( https://rubyinstaller.org/downloads/ ) 에서 컴퓨터 환경에 맞는 최신 버전의 루비를 다운받아 설치한다.
-
[설치 및 사용방법]
-
01. SASS 설치한다
gem install sass -
02. node-sass와 마찬가지로 컴파일하려는 파일의 경로와 컴파일된 파일이 저장될 경로를 설정한다.
sass --watch <입력파일경로>: [출력파일경로]
sass --watch src/sass/:public/stylesheets
빌드도구를 사용해서 컴파일하는방법
-
- gulp
-
- grunt
-
- webpack 등
GUI 어플리케이션 사용해서 컴파일하는방법
-
- Koala
-
- Hammer
-
- Compass 등
컴파일 오류 사례
-
- 한글로 주석을 넣을 경우 컴파일이 오류가 날 경우가 있다.
-
- 윈도우에서 발생하며 이유는 윈도우의 기본 인코딩이 CP949이기 때문이다.
-
[해결 방안]
-
- 프로젝트 경로명/폴더 한글 사용 금지
-
- SCSS 파일 생생 후 인코딩 UTF-8 설정
Output Style
-
- SCSS 파일을 CSS 파일로 컴파일할 때 다음 네가지 스타일 중 하나를 선택할 수 있습니다.
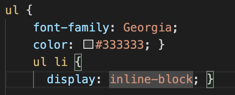
nested
-
- 기본 값으로 옵션을 선택하지 않으면 해당 옵션으로 선택 됩니다.
-

- 선택자 속성의 내용이 줄바꿈으로 컴파일되며 자식 선택자의 경우 space 2칸정도 공백이 생깁니다.
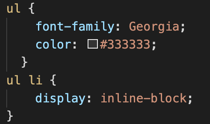
expanded
-

- 선택자 속성의 내용이 줄바꿈으로 컴파일되는 것은 nested 동일하나 자식 선택자의 경우 space 2칸정도 공백이 없습니다.
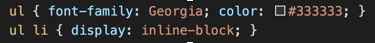
compact
-

- 선택자 속성의 내용이 줄바꿈 되지 않고 한줄로 컴파일 됩니다.
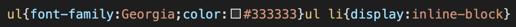
compressed
-

- 불필요한 공백을 모두 제거하기 때문에 min파일처럼 만들어 주는 컴파일입니다.