좌측
-
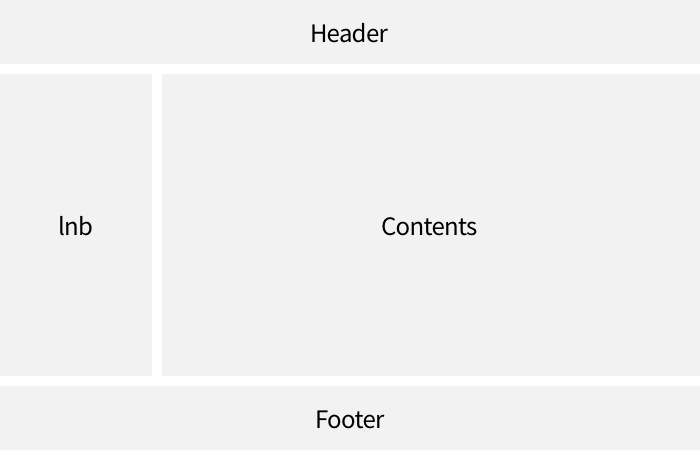
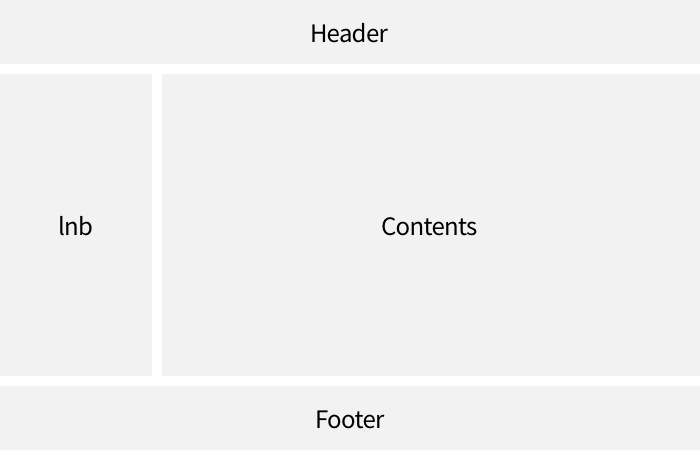
- 헤어,본문,서브메뉴,푸터 타입입니다.
-
- 가운데 정렬입니다.
-
- H1 Level은 각 header 및 section, nav, article 등에 반드시 부여하며, h2 이하에서는 h1의
사용이 필요한 sectioning 태그의 사용을 자제한다.
[VIEW]
[CODE]
<div id="wrap">
<nav id="skipnavi">
<h1>건너뛰기 메뉴</h1>
<ul>
<li><a href="#contents">본문가기</a></li>
</ul>
</nav>
<!-- gnb -->
<header id="header">
<div class="htop_wrap">
<h1>제목</h1>
<a href="#">gnb(1)</a>
<a href="#">gnb(2)</a>
</div>
</header>
<!-- //gnb -->
<div id="container">
<!-- lnb -->
<nav id="lnb" tabindex="-1">
<h1>서브메뉴</h1>
<a href="#">lnb(1)</a>
<a href="#">lnb(2)</a>
</nav>
<!-- //lnb -->
<!-- contents -->
<section id="contents" tabindex="-1">
<h1>제목</h1>
<a href="#">contents(1)</a>
<a href="#">contents(2)</a>
</section>
<!-- //contents -->
</div>
<!-- footer -->
<footer id="footer">
<div class="footer_wrap">
<a href="#">footer(1)</a>
<a href="#">footer(2)</a>
</div>
</footer>
<!-- //footer -->
</div>