명명규칙
01. 기본
다음과 같은 기본 규칙을 준수한다
-
- 영문 소문자, 숫자, 언더스코어( _ )로만 작성한다. (한글은 사용 안 함)
-
- 영문 대문자, 숫자로 시작하지 않는다. 예) Btn(x), 3btn(x), btn(o), btn03(o)
-
- 언더스코어는 2개 이상의 단어를 조합할 때만 사용한다. 예) btnCancel(x), btn_cancel(o)
-
- 단어와 숫자를 조합할때는 언더스코어를 생략한다. 예) Btn(x), 3btn(x), btn(o), btn3(o)
-
- 언더스코어를 이용해 3개를 초과하여 단어를 조합하지 않는다.
-
- 순서를 갖는 리스트 경우 숫자는 두자리를 기본으로 시작한다. 예) btn_list1.png(x), btn_list01.png(o)
-
- 숫자가 없으면 ‘01’이라는 숫자가 생략된 것으로 본다. (단, 기능 구현 상 필요하다면 01을 추가할 수 있다.) 예) btn_list.png , btn_list02.png, btn_list03.png
02. 레이아웃
-
- 아이디(id) 는 문서 전체의 고유 식별자이므로 한 문서에서 동일한 아이디를 여러 번 사용하지 않는다.
-
- 레이아웃을 제외한 아이디는 스타일을 지정(작성)하지 않는다.
-
- 레이아웃 아이디의 네이밍은 조합해서 사용하지 않는다.
-
- 레이아웃에는 다음의 예약된 아이디만 사용한다.
| 예약어 | 범위 |
|---|---|
| #skipnavi | 건너뛰기 링크 |
| #wrap | 페이지 전체 영역 |
| #header | 머리글 영역 |
| #container | 본문 영역 |
| #contents | 주요 콘텐츠 영역 |
| #footer | 바닥글 영역 |
03. 클래스명
-
- 디자인적(간격,넓이,색상등) 요소 보다는 의미적(컨텐츠) 요소를 기준으로 명명합니다. (다만 디자인적 요소를 위한 경우라면 디자인 요소를 기준으로 명명 할 수 있습니다.)
-
- 반복적으로 사용되는 예약어는 아래를 참고합니다. (추후 지속적인 업데이트 예정)
| 예약어 | 범위 |
|---|---|
| .ui_ | 스크립트 전용 (다른곳에 사용 하지 않습니다.) |
| .al_(정렬속성) | 정렬 |
| .fl_l | 좌측 플로팅 |
| .fl_r | 우측 플로팅 |
| .fs(사이즈) | 폰트 사이즈 |
| .fc_(단어) | 폰트 컬러 |
| .btn_(색상)_(사이즈) | 버튼 |
| .ls(값) | 자간 |
| .lh(값) | 행 |
| .tit_(h레벨) | 타이틀 |
| .clfix | 플로팅 해제 |
| .mt(값) | 윗 마진 |
| .mb(값) | 아랫 마진 |
| .mb(값) | 아랫 마진 |
| .pt(값) | 윗 패딩 |
| .pb(값) | 아랫 패딩 |
| .tab_ | 탭 |
| .pop_ | 팝업 |
| .tb_ | 테이블 |
| .th_ | th |
| .td_ | td |
| .lay_ | 레이어 |
| .list_ | 리스트 |
| .hide | 숨김텍스트 |
04. 이미지
-
- 클래스 네이밍과 대동 소이 합니다.
| 예약어 | 범위 |
|---|---|
| tit_ | 타이틀 |
| bul_ | 블릿, 라인 |
| ico_ | 아이콘, 플래그 |
| btn_ | 버튼 |
| txt_ | 텍스트 |
| tab_ | 탭 |
| h*_ | h레벨 |
| bg_ | 배경 |
| _on (접미) | 활성화 |
| _off (접미) | 비활성화 |
| sp_ | 이미지스프라이트 |
| img_ | 통상 이미지 |
-
- 샘플이미지의 경우 맨 앞에 ‘@’를 붙여 명명합니다.
05. HTML 파일
-
- HTML 파일명은 명세서의 ID를 참고하여 명명합니다. 예) AB.0.0.1.2.html
-
- 동일 파일 내 탭과 같이 여러파일이 존재 할 경우는 아래의 규칙을 사용합니다. 예) AB.0.0.1.2_01.html, AB.0.0.1.2_02.html AB.0.0.1.2_03.html...
06. CSS 파일
-
- 카테고리별 css(혹은 모듈별)와 기본 요소 css로 분리되어 집니다.
-
- 본적으로 IA 구조(카테고리별) 에 따라 각각 생성하여 명명합니다.
카테고리별 css는 해당 카테고리의 스타일만 정의되어 있어야 합니다. -
- 모듈별 CSS의 경우는 해당 모듈의 스타일만 정의되어야 합니다.
-
- 공통으로 사용되는 CSS 파일은 아래과 같이 명명합니다.
기본 정의: base.css (레이아웃, 폰트, 폼, 간격 등 불변 요소 정의)
공통 모듈: common.css (모듈, 버튼, 테이블 등 가변 요소 정의) -
- 따라서 각 HTML 파일에는 base.css / common.css / 카테고리별.css 가 존재하게 됩니다.
-
- 메인 페이지의 경우 수월한 변경관리를 위하여 따로 한개의 css 파일 (main.css) 로 관리됩니다.
메인 CSS 내에는 모든 스타일 요소를 다 포함하고 있습니다. -
TipXP IE8 환경에서 CSS 내용이 2~3000줄을 넘어가게 되면 렌더링 오류가 생기므로 이런 경우에는 한 파일을 여러 파일로 분리하여 내부 import를 하여 사용합니다.
작업 폴더 구조
-
- 작업 root 폴더의 기본 구조는 다음과 같이 구성하도록 합니다.
html / css / images/ js -
- root 하위에 폴더는 카테고리 구조와 동일하게 구성합니다.
-
- 각 폴더의 하위 폴더의 뎁스는 최대 2뎁스를 초과하여 구성하지 않습니다.
-
- 공통으로 사용되는 CSS 파일은 아래과 같이 명명합니다.
html > 1뎁스 > 2뎁스(o)
html > 1뎁스 > 2뎁스 > 3뎁스(x)
로컬 서버 세팅
01. Windows
IIS(Internet Instance Servie) 설치

-
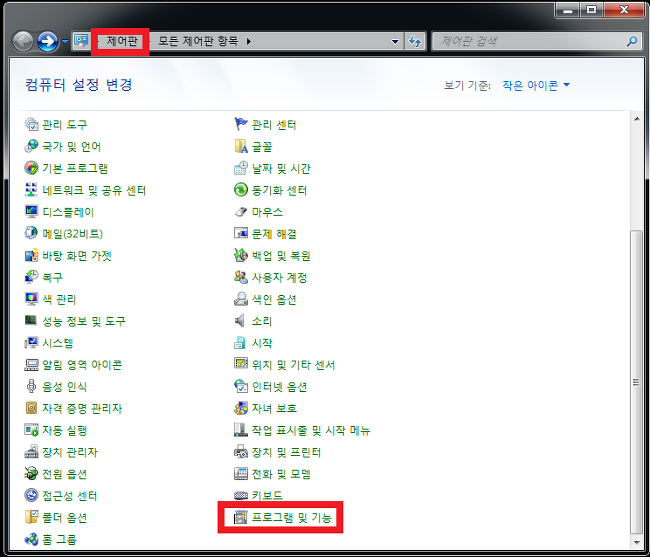
- 제어판에서 '프로그램 추가/제거 선택'

-
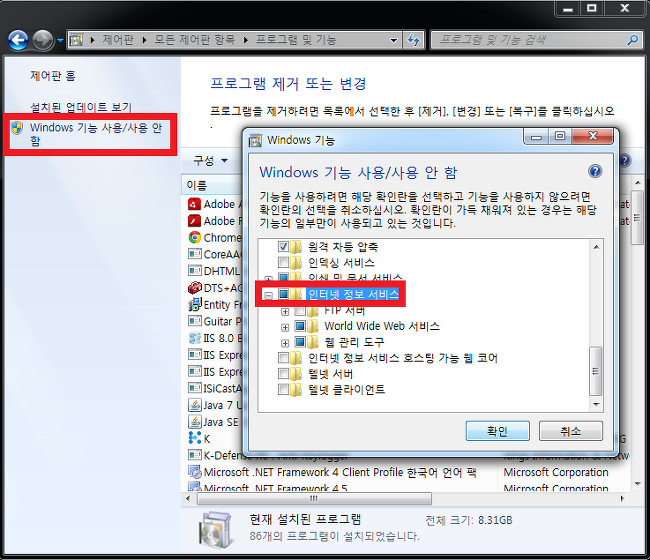
- 'Window 기능 켜기/끄기' 버튼을 누르시면 다음과 같이 메뉴 화면이 많이 나옵니다. 여기서 인터넷 정보 서비스(Internet Information Service) 항목을 활성화합니다.
widows7인 경우에는 windows CD를 넣으라고 하는 경우도 있습니다. 이때 CD를 넣으셔야 설치가 됩니다. 
-
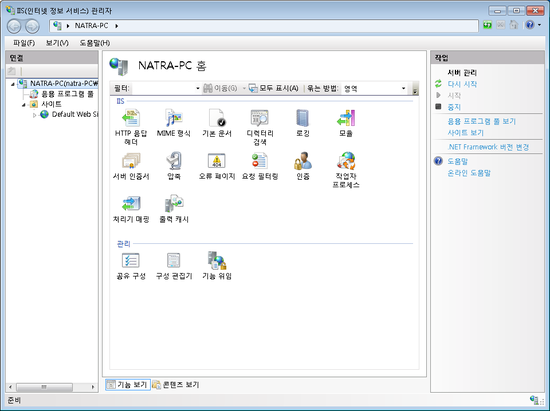
- 설치가 완료된 후, 시작메뉴에서 'IIS(인터넷 정보 서비스) 관리자'를 실행하면 IIS관리자 화면이 뜹니다.
웹사이트 등록

-
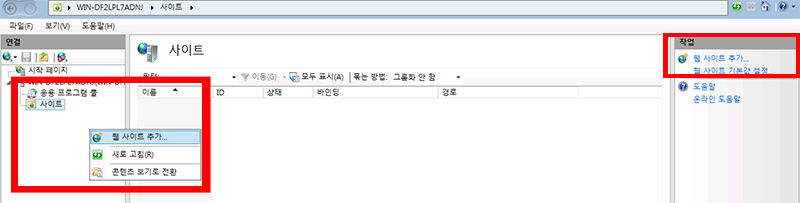
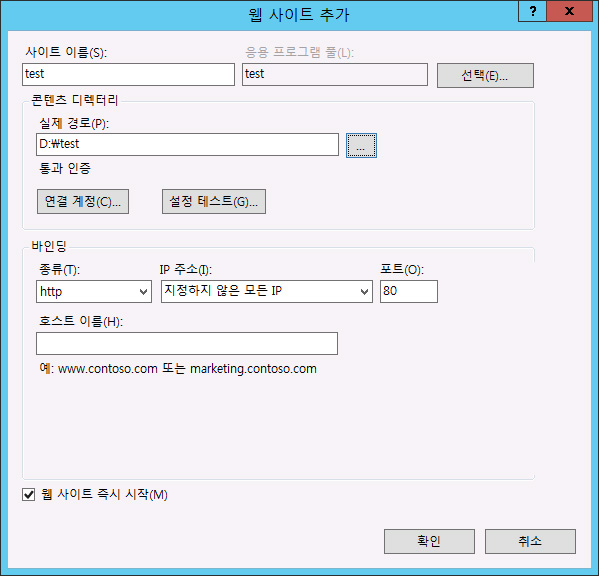
- 사이트 등록을 하기 위해서는 연결 프레임의 "사이트" 항목에 마우스 우측 버튼을 클릭하여 나타나는 상세 메뉴에서 "웹 사이트 추가.." 를 선택하거나 작업 프레임의 "웹 사이트 추가.." 메뉴를 클릭하면 된다.

-
- 사이트 이름 항목에는 추가할 사이트의 이름을 작성한다.
-
- 콘텐츠 디렉토리 항목에서 웹사이트의 root로 설정할 디렉토리를 선택한다.
-
- 다수의 사이트를 구동할 시에는 사이트별로 임의의 포트번호(8000~9999 사이의 번호를 추천)를 부여하여 사용한다.
-
- 웹 사이트 추가시에는 기본으로 “웹 사이트 즉시 시작” 항목에 체크가 되어 있어 확인을 누르면 웹사이트 추가와 동시에 서비스가 시작된다.
02. Mac
웹서버 시작하기
-
- macOS에는 기본적으로 Apache(아파치)가 설치되어 있기에 따로 웹서버 설정을 위해 아파치를 설치할 필요는 없습니다.
-
- 터미널 열기
-
- sudo apachectl {옵션} 명령어로 다음과 같이 컨트롤할 수 있습니다.
-
sudo apachectl start
→ 웹서버 시작
-
sudo apachectl restart
→ 웹서버 재시작
-
sudo apachectl stop
→ 웹서버 중지
-
- 웹서버 기본 폴더 : /Library/WebServer/Documents
웹서버 기본 폴더는 관리자 외에는 쓰기 권한이 없으므로 해당 폴더 선택 후, command + i키 후 현재 로그인 되어 있는 계정에 대해서 읽기/쓰기 권한을 줘야 합니다. -
- 브라우저에서 localhost를 입력하면 “It works!”라는 문구가 노출되면 성공!
개인설정 폴더를 root로 잡기
-
1. vi 이용
-
- 다음과 같이 conf파일을 vi로 엽니다.
sudo vi /etc/apache2/httpd.conf -
- 다음의 설정부분을 원하는 경로로 변경하신 후, 아파치를 재시작하시면 됩니다
: DocumentRoot "/Library/WebServer/Documents" : <Directory "/Library/WebServer/Documents"> :
-
- 아파치 재시작
sudo apachectl restart
-
2. 텍스트에디터 이용(예: 서브라임텍스트)
-
- 파인더 > 이동 > 폴더로 이동(단축키 : shift + command + G)
-
- /etc/apache2/ 입력 후 이동 클릭
-
- 앞서 이동한 폴더에서 httpd.conf파일을 서브라임텍스트로 열기
-
- 해당 파일의 아래의 영역을 개인이 설정한 폴더경로로 변경합니다.
: DocumentRoot "/Library/WebServer/Documents" : <Directory "/Library/WebServer/Documents"> :
-
- 저장 시에 계정에 대한 비밀번호 입력 후 저장
-
- 아파치 재시작(1번 참조)
sudo apachectl restart -
- 이후 테스트 html생성 후 테스트
포트 기반 가상호스트 적용하기
-
- 가상호스트는 윈도우 iis에서 복수의 포트번호를 이용해 웹서버를 관리하는 것으로 도메인 기반과 포트기반으로 나뉠 수 있지만 이 절에서는 포트기반으로 설정할 수 있는 방법만 서술하겠습니다.
-
- 수정이 필요한 파일 및 각각의 파일 수정 방법은 아래와 같습니다.
-
1. /etc/apache2/httpd.conf
-
- #Listen 12.34.56.78:80검색 후 Listen 80아래에 Listen 사용할포트번호
-
- #Include /private/etc/apache2/extra/httpd-vhosts.conf를 주석 해제
-
2. /etc/apache2/extra/httpd-vhosts.conf
-
- 기본으로 설정되어 있는 부분은 따로 설명하지 않으며, 추가해서 사용할 부분만 설명하도록 하겠습니다.
-
- 기본 사용 포트(80)
<VirtualHost *80> DocumentRoot "폴더경로" </VirtualHost>
-
- 추가 사용 포트
<VirtualHost *사용할 포트번호> DocumentRoot "추가사용 폴더경로" </VirtualHost>
도메인 기반 가상 호스트 적용하기
-
1. /etc/apache2/httpd.conf
-
- <Directory />내 내용을 주석처리 후 아래 내용으로 적용(웹접근 권한 허용)
AllowOverride None Allow from all
-
- #Include /private/etc/apache2/extra/httpd-vhosts.conf를 주석 해제
-
2. /etc/apache2/extra/httpd-vhosts.conf
-
- 기본으로 설정되어 있는 부분은 따로 설명하지 않으며, 추가해서 사용할 부분만 설명하도록 하겠습니다.
-
- 사이트A
<VirtualHost *:80> DocumentRoot "사이트A에 사용할 폴더 경로" ServerName 사이트A에 사용할 도메인(예 : local.siteA.com) </VirtualHost>
-
- 사이트B
<VirtualHost *:80> DocumentRoot "사이트B에 사용할 폴더 경로" ServerName 사이트B에 사용할 도메인(예 : local.siteB.com) </VirtualHost>
-
3. /etc/hosts
-
- httpd-vhosts.conf에서 설정한 도메인 추가를 합니다.
127.0.0.1 local.siteA.com 127.0.0.1 local.siteB.com
특수 문자 표현
-
- 유효성 검사 및 소스 해석에서 문제가 발생하므로 반드시 변환해야 합니다.
-
- < (
< ), >(gt; ), & (& ) 는 반드시 변환합니다.
HTML 문서 세팅
-
- 모든 html 문서는 HTML5 를 기본으로 한다.
<!DOCTYPE HTML> -
- 모바일의 경우 뷰포트 설정을 한다.
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, target-densitydpi=medium-dpi" />
들여쓰기
-
- 들여쓰기는 1탭으로 하되 1탭은 4공백으로 세팅을 하도록 합니다.
-
- 에디터별 공백이 다를 수 있으므로 제공되는 설정파일을 참조하도록 합니다.
이미지 저장
-
- 기본적으로 이미지는 png8 형식을 사용하여 저장합니다.
-
- 투명이나 그라데이션 효과가 있는 경우 png24 형식으로 저장합니다.
-
- sprite 이미지의 경우는 반드시 png24로 저장합니다.
-
- jpg 확장자를 사용 할 경우 기본 최대 high 퀄리티까지만 세팅하여 저장합니다. (별도 요청시 퀄리티 수준은 변경 가능)